Floramis Internship

**Not all sketches and wireframes that were created during this internship were included. Certain sections had different versions. However, only certain versions are featured.
Description
I interned at Floramis for four months to gain experience of my interest in video games. I mainly worked with the two co-founders.
Objectives
-
Make sure that the game would be accessible for any type of gamer that decides to play the game
-
Help to redesign the login and sign-up process for the mobile app
-
Help to create MOBA mini-game wireframes ( main menu, game screen, loadout screen, loadout (editing) screen, and editing screen) on Figma from the sketches that were given to me
Tools
-
Figma
-
Pen and paper
-
GoodNotes
Details
Role: Game UX/UI Designer
Type of Project: Internship
Platform: Mobile
Genre: Simulator, MOBA
Length: 4 Months
Overview:
Floramis, is a Singapore early-stage startup company, where the goal is to make plant care more interactive. Floramis does this by creating a mobile game that takes inspiration from Tamagotchi and Animal Crossing.
During my internship, I was assigned to complete three different tasks. I was assigned to create a splash screen, redesign the login and sign-up process for the mobile app, and help create MOBA mini-game wireframes from the sketches I was provided.
Task #1 - Splash Screen
First, I was tasked to create a splash screen for the mobile game. I looked at other mobile games for UI inspiration to see how other mobile games designed different splash screens. I went through different iterations of how the splash screen should after receiving feedback from one of the co-founders for the design.
Sketches
I did a mix of pen sketches as well as digital sketches.




Wireframes
These wireframes were inspired from the sketches I initially sketched out. Also, iterations after feedback. The first splash screen wireframe did not work because there was no indication to the player regarding the time it would take for the game to load. Below, are some of the different options I had for the splash screen. I also switched to the color scheme background that Floramis already had in place.

Option 1

Option 2

Option 3

Option 4
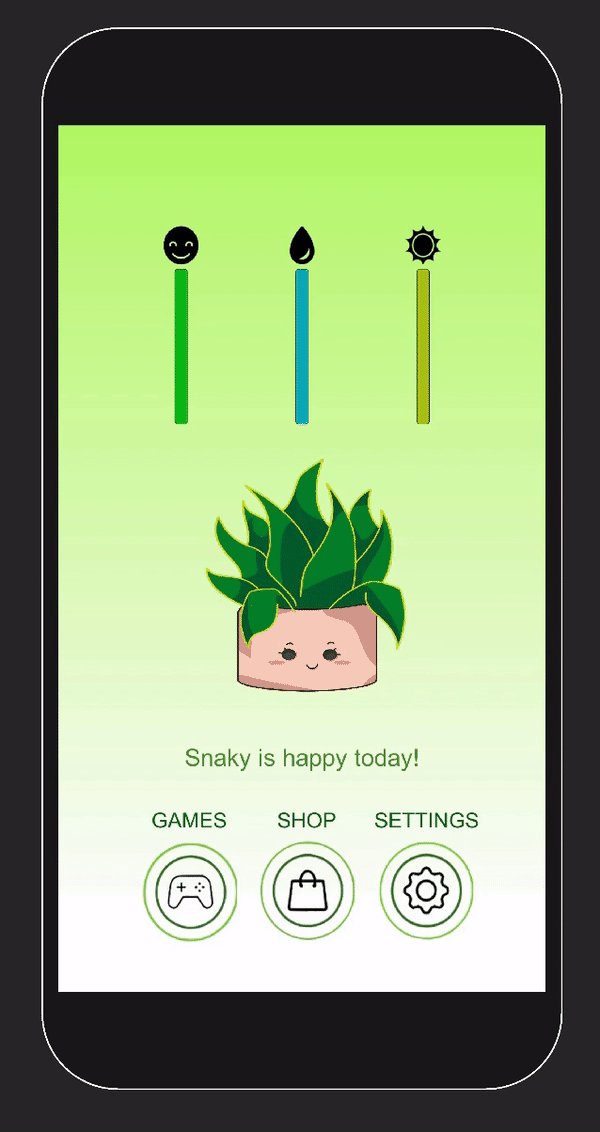
Final Version
This was the agreed wireframe for the splash screen. I found 2D equivalent versions of the items that the Florami was equipped with.

Task #2 - Login and Sign Up
Then, I was tasked to recreate the login and sign-up design process that Floramis had in place. Again, I looked for inspirations from different mobile games to see how different mobile games had designed the login and sign-up process for players. I looked at different mobile game genres. I also looked at non-game related mobile apps.
Initial Login and Sign Up
This was the initial login and sign up process for the mobile app. I was tasked to redesign the login and sign up process.

Sketches
Sketches were made in order to come up different ideas for the redesign. Also, to sketch out ideas based on the different UI inspirations I found. I decided to add an alternative method for users. So, when the user opens the app, the user can have an option to sign in using another format.

Possible UI for login screen



Possible UI for login screen
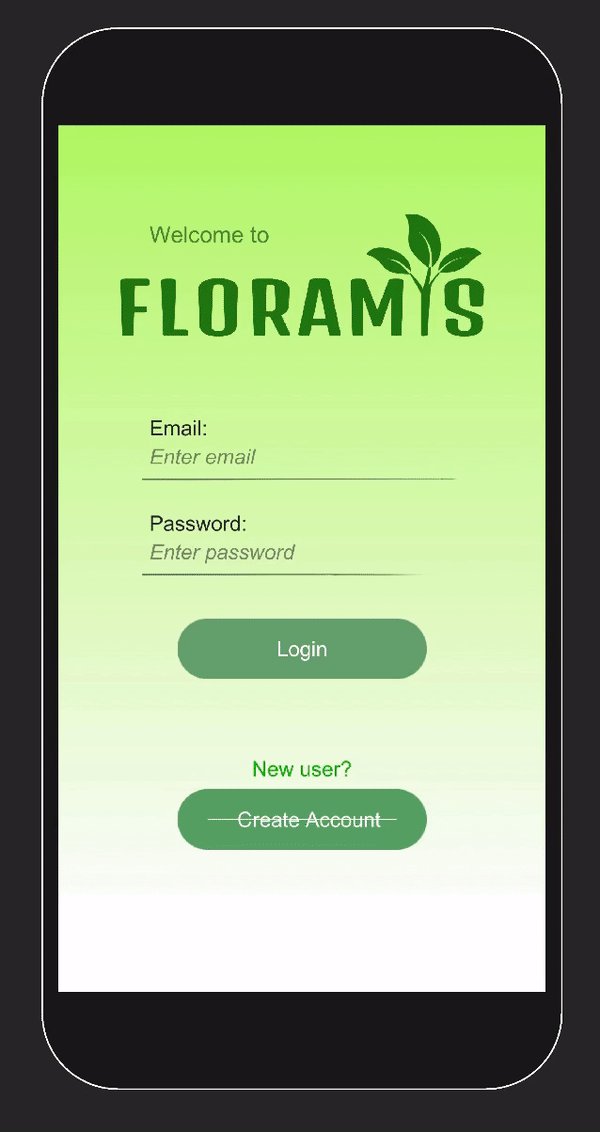
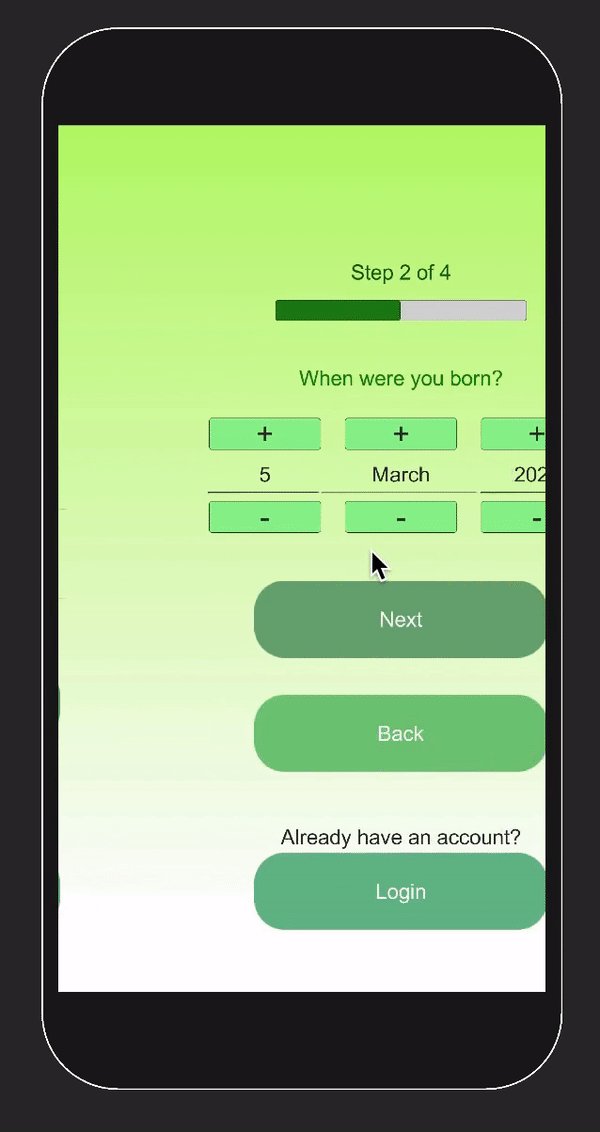
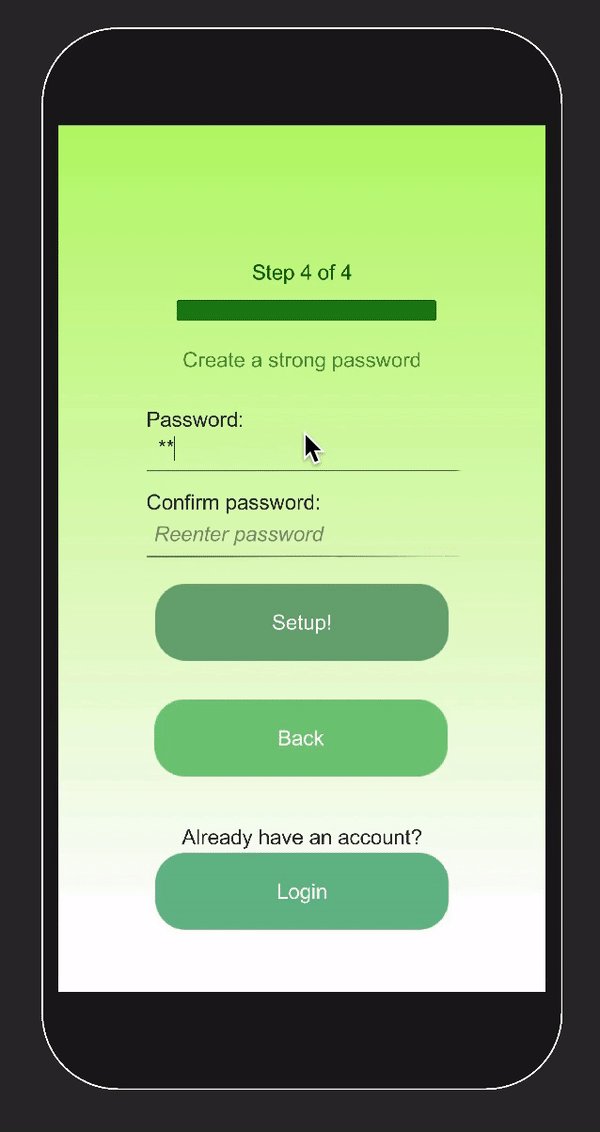
Wireframes
Login Screen Options





Sign Up Process


Task #3 - Sketches to Figma
My last task was to help the one of the other co-founders to recreate the five sections of the mini MOBA game sketches to Figma. The mini MOBA game was still in development during that time. I started with the given sketches and made iterations from different inspirations for the redesigns.
Sketches
These are some other sketches I came up with when I was thinking of other possible design options from the sketches I was given.

Pause button in the same location as the sketch that was given to me. I added a hamburger menu to the screen.

This was another idea. The difference is that it has been shortened. So, that the user will be able to scroll just within that certain section. The sketch I was given had settings as a long vertical option to scroll through.


Pause button in the same location as the sketch that was given to me. I added a hamburger menu to the screen.
Wireframes
Settings
I stuck with the white background due to the simplicity and cleanliness. It was clearer to read the text, and much easier to match the color scheme that the other designer had in place. For example, matching the color scheme for buttons, and other certain icons that were needed on certain screens.
Sound Settings Screen
This was one of the first settings I had worked on. I had to match the work of the other designer. Therefore, I tried out the different background colors that the other designer had in place. In the end, I decided that the white background was more ideal.


General Settings Screen

Graphics Settings Screen

Control Settings Screen

Version 1 Options - All Settings
I created six different wireframes for the Version 1 type of wireframes. Depending on the wireframe, I had added more accessibility features. So, players will be able to customize the mini MOBA game. I also did research to make sure the basic features were added. I moved away from "Idea 2" because I wanted the buttons to have the same color scheme like the rest of the wireframes.

Idea 1

Idea 5
Idea 6
Version 2 Options

Version 3 Options
I created one that had icons and one design that did not have any icons. The reason I had added icons to two other versions was because icons could help with the aesthetics. The use of icons also provided space within the button, instead of trying to fit longer words for certain settings in the same button size. I also included text labels for the reiterations that had the icons because not all icons that I had used were universal. Therefore, I wanted it to be clear when the users interacted with the screen to know which button led to which settings.

Version 4 Option
This wireframe was to show the "General" tab selected while scrolling to see the other setting tabs. This wireframe was just one of the layout options for Version 4 that I had created.


Game Screen

This is the design that was on the sketch that I was given.



This is the design that was on the sketch that I was given.
Loadout Screen (Editing)
I only made minor changes from the original wireframe that was given to me. I only changed the style to match what the other UX/UI Developer’s had in place with the other sections of the mobile game.
.png)
_Option%202.png)
Loadout Screen
I created one other option from the sketch document that I was given. The reason I added another option was to add a back button to the loadout screen. So, that the user will be able to go back to the main menu easily.


Final Versions
For the MOBA screen wireframes, I do not know which design option would become the final design for the mini MOBA game. I was just told to recreate the wireframes in Figma. I was also allowed to create other versions of the initial wireframe sketch that was given to me.
Next Steps
During my internship, the team did not reach the beta testing stage. Therefore, I do not know how successful the different iterations I made for the different screens. However, I would have made different iterations for my designs based on results from the beta testing.


After my internship, I did find out later that the game launched on iOS and Android by the team a few months later.
Outcome
Lessons Learned
This was my first Game UX/UI Design internship at a startup that had more than seven people working at the company. I enjoyed my time at the startup internship. I was also able to experience what goes on during the early stages of creating a mobile game.
Through this internship, I learned more about what goes into designing for mobile games. The certain timeframes for different steps in the process. This was also my first time working on a mobile game. The feedback I received for the designs helped me to improve when it came to updating certain parts of the design.


